Ever had one of those moments where your web project just won’t come together? That was me last month, staring at a client’s site with buttons so dull that they could’ve put a coffee addict to sleep 🤣. That was when I found Cssbuttons.io, and bruh, it’s like a button paradise! CSSbuttons.io boasts of over a thousand unique button styles, all raw HTML and CSS, ready to copy and paste right into my code. No bloated JavaScript libraries, no dependencies, just pure, lightweight and straightforward.
Co-incidentally, I also found Uiverse.io. UIverse is similar in concept to CSSButtons.io, but instead of focusing on just buttons, it caters for a wider range of web UI elements.
These tools give me freedom. No relying on clunky React libraries or endless debugging. Just copy the HTML/CSS, paste them in your project, and own them. If you’re a web designer or dev craving simplicity and style, Cssbuttons.io and Uiverse.io are your new best friends. Try them and I dare you not to love the vibe!
Now, a final trick before you leave: I figured out that it is far more convenient when you use embedded CSS with your element, especially when working on simple projects like landing pages and one-page websites. Here’s an example:
<!-- From Uiverse.io by Spacious74 -->
<div class="outer-cont flex">
<svg
viewBox="0 0 24 24"
height="24"
width="24"
xmlns="http://www.w3.org/2000/svg"
>
<g fill="none">
<path
d="m12.594 23.258l-.012.002l-.071.035l-.02.004l-.014-.004l-.071-.036q-.016-.004-.024.006l-.004.01l-.017.428l.005.02l.01.013l.104.074l.015.004l.012-.004l.104-.074l.012-.016l.004-.017l-.017-.427q-.004-.016-.016-.018m.264-.113l-.014.002l-.184.093l-.01.01l-.003.011l.018.43l.005.012l.008.008l.201.092q.019.005.029-.008l.004-.014l-.034-.614q-.005-.019-.02-.022m-.715.002a.02.02 0 0 0-.027.006l-.006.014l-.034.614q.001.018.017.024l.015-.002l.201-.093l.01-.008l.003-.011l.018-.43l-.003-.012l-.01-.01z"
></path>
<path
d="M9.107 5.448c.598-1.75 3.016-1.803 3.725-.159l.06.16l.807 2.36a4 4 0 0 0 2.276 2.411l.217.081l2.36.806c1.75.598 1.803 3.016.16 3.725l-.16.06l-2.36.807a4 4 0 0 0-2.412 2.276l-.081.216l-.806 2.361c-.598 1.75-3.016 1.803-3.724.16l-.062-.16l-.806-2.36a4 4 0 0 0-2.276-2.412l-.216-.081l-2.36-.806c-1.751-.598-1.804-3.016-.16-3.724l.16-.062l2.36-.806A4 4 0 0 0 8.22 8.025l.081-.216zM11 6.094l-.806 2.36a6 6 0 0 1-3.49 3.649l-.25.091l-2.36.806l2.36.806a6 6 0 0 1 3.649 3.49l.091.25l.806 2.36l.806-2.36a6 6 0 0 1 3.49-3.649l.25-.09l2.36-.807l-2.36-.806a6 6 0 0 1-3.649-3.49l-.09-.25zM19 2a1 1 0 0 1 .898.56l.048.117l.35 1.026l1.027.35a1 1 0 0 1 .118 1.845l-.118.048l-1.026.35l-.35 1.027a1 1 0 0 1-1.845.117l-.048-.117l-.35-1.026l-1.027-.35a1 1 0 0 1-.118-1.845l.118-.048l1.026-.35l.35-1.027A1 1 0 0 1 19 2"
fill="currentColor"
></path>
</g>
</svg>
Ask Spacious AI
</div>
<style>
/* From Uiverse.io by Spacious74 */
.flex {
display: flex;
align-items: center;
gap: 5px;
}
.outer-cont {
padding: 12px 20px;
border: none;
font-size: 1rem;
cursor: pointer;
position: relative;
background: linear-gradient(90deg, #5bfcc4, #f593e4, #71a4f0);
border-radius: 12px;
color: #fff;
transition: all 0.3s ease;
box-shadow:
inset 0px 0px 5px #ffffffa9,
inset 0px 35px 30px #000,
0px 5px 10px #000000cc;
text-shadow: 1px 1px 1px #000;
}
.outer-cont::before {
content: "";
position: absolute;
inset: 0;
margin: auto;
border-radius: 12px;
filter: blur(0);
z-index: -1;
box-shadow: none;
background: conic-gradient(
#00000000 80deg,
#40baf7,
#f34ad7,
#5bfcc4,
#00000000 280deg
);
transition: all 0.3s ease;
}
.outer-cont:hover::before {
filter: blur(15px);
}
.outer-cont:active::before {
filter: blur(5px);
transform: translateY(1px);
}
.outer-cont:active {
box-shadow:
inset 0px 0px 5px #ffffffa9,
inset 0px 35px 30px #000;
margin-top: 3px;
}
</style>
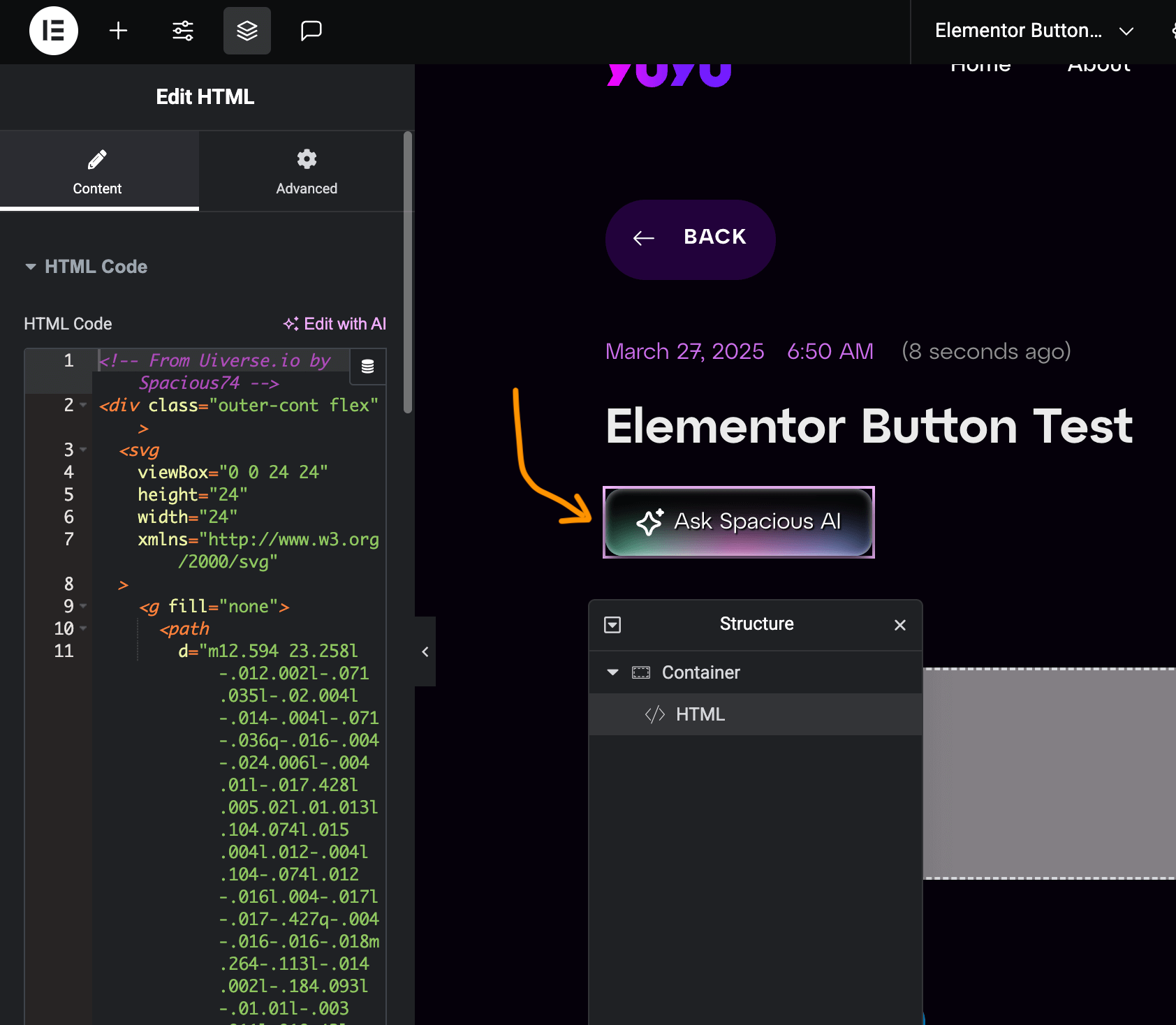
Now, if you copy and paste the entire code in your project for example, inside of Elementor (using the HTML widget), you will get this 👇🏾:

Aiight cool. Don’t forget to subscribe to my future updates. Cause I am gonna be sharing more crazy discoveries.