The Problem
Graphic and Web Designers often face challenges in sourcing high-quality, scalable logos for UI/X designs, web design, and other creative projects. Common issues include:
1. Low-Resolution Images:
Many logos available online lack scalability, leading to pixelation when resized.
2. Copyright Concerns:
Designers are often unsure about the licensing and legal use of downloaded logos.
3. Fragmented Sources:
Logos are scattered across various platforms, making it time-consuming to find specific categories like sports leagues, cryptocurrencies, country flags, or even logos of Nigerian companies.
4. Cost and Geo-related Barrier:
Premium logo repositories often charge high subscription fees or make navigation a hell with excessive ads, limiting access for independent creators and small businesses. Others geo-restrict certain regions like Nigeria from accessing their website.
These pain points often result in inefficiencies and suboptimal design outcomes for budding designers.
The Solution
I built SVG Logos to address these challenges by creating a comprehensive and free repository of scalable vector graphics (SVG) logos. The platform’s solution is centered around:
1. High-Quality SVG Files:
All logos are provided in SVG format, ensuring scalability without quality loss.
2. Wide Categorization:
The repository offers logos across various categories, including:
• Sports Leagues: EPL, Bundesliga, MLS, NBA, NFL, and more.
• Cryptocurrencies: Bitcoin, Ethereum, and altcoins.
• Country Flags: Official flags for all nations.
3. Free Access:
Logos are available for free and without sign-up, democratizing access to high-quality assets.
4. User-Friendly Interface:
The platform is designed for easy navigation and quick downloads.
5. Creative Freedom:
Clearly stated usage rights in the Terms of Use provide peace of mind for designers using the logos in their projects.
My Role
I played a rather solo role in the design and development of SVG Logos. No UX/UI Prototyping was done because I had a vivid mental image of what I wanted the website to look like, having drawn inspiration from several sources. This vivid imagination was the primary driving force and motivation behind this project.
After concluding on the color scheme for the website, I proceeded to design the website's logo using CorelDRAW before exporting the design in SVG format for use on the website. This included both the full color and white-out version of the logo. I also created a 512px by 512px logo icon in PNG format for use as the website favicon.
There are several good reasons why SVG is the first choice format for me when it comes to website logos, but the most notable reason is the fact that SVG is both scalable and flexible.
I would usually begin by setting up a Virtual Private Server before scaling up to a Dedicated Server as the project demand grows. A VPS relatively processes data faster and quicker than a shared hosting plan.
I spun up a VPS droplet on Digital Ocean for about 14 USD a month.
Note that the word "Droplet" is a branded term for a "Cloud Server" on Digital Ocean.
Next, I installed an opensource web hosting management software known as CloudPanel 2, connected the domain name which I had earlier secured before installing WordPress (via CloudPanel).
I develop all my projects using a local server due to the relative speed and ease. For that, I used always use a WordPress development environment known as Local.
When the project reached the launch phase, I migrated the data from the local development environment to the live "www" server on Digital Ocean.
Because SVG logo files are typically lightweight in nature, I did not need to use an object storage service like DO Spaces, so I just settled for the default server storage to host downloadable resources (The SVG logo files).
Cloudflare was used for this. I switched DNS over to Cloudflare's DNS to leverage all the security and performance features offered by Cloudflare.
I love WordPress development so much. So, it was my natural choice for this project.
Key plugins used were;
- Elementor Website Builder: To rapidly build web pages.
- JetEngine: For custom fields, database queries, and custom post types.
WordPress can not work without an active theme. For that, I used the barebone Hello Elementor theme. I chose Hello Elementor because it is an extremely lightweight option that provides a minimal, blank slate for building custom websites with Elementor. Another legit reason is because it is the most compatible theme with the Elementor Website Builder.
With websites like SVG Logos, if you need to grow very fast in numbers, you have to leverage some web scraping techniques to prepare bulk uploads.
So for bulk logo uploads, I would first get the database schema and export it as CSV, then scrape SVG logos on different parts of the web, load them unto the the CSV file, then bulk-import them to the website.
This is a very careful and deliberate process that requires a high level of expertise, else, there is a risk of ruining the website database.
Content moderation is an on-going website maintainance process. It comprises fishing out and removing duplicate content, fix name-resource mismatches, remove invalid or corrupted uploads, addressing copyright infrigement notices and so on. This is a largely manual process and was at some point, time-consuming due me onboarding contributors to work on the project while I shifted my focus on other things.
An unmoderated logo reseource downlod website runs the risk of violating copyright laws, facilitate harmful content, or damage the brand reputation of logos featured of the website if an outdated logo is being uploaded.
I simply used the RankMath SEO Plugin to help streamline the on-page SEO process for the website.
RankMath was used to customize search engine results appearance, and integrate SEO Webmaster tools like Google Search Console and Google Analytics 4. RankMath was also used to set the default Opengraph Image, generate a custom sitemap XML, carry out internal linking audit, toggle the indexability of certain pages, amongst other things.
Successful monetization fuels my zeal to do more and more projects like this— Running the web server month-to-month requires money and monetization takes some of those burden off my shoulders.
Profits derived from monetizing my projects help me fund my lifestyle.
SVG Logo makes money from the ads that displays when you or others use the website. This was made possible by connecting the website to Google AdSense, an advertising program by Google.
It took three weeks to complete the development and launch of SVG Logos. It was launched on the 22nd of February, 2024.
Summary
SVG Logos was built for easy navigation and instant downloads. Other websites may force you to watch ads or solve captcha puzzles before your download starts.
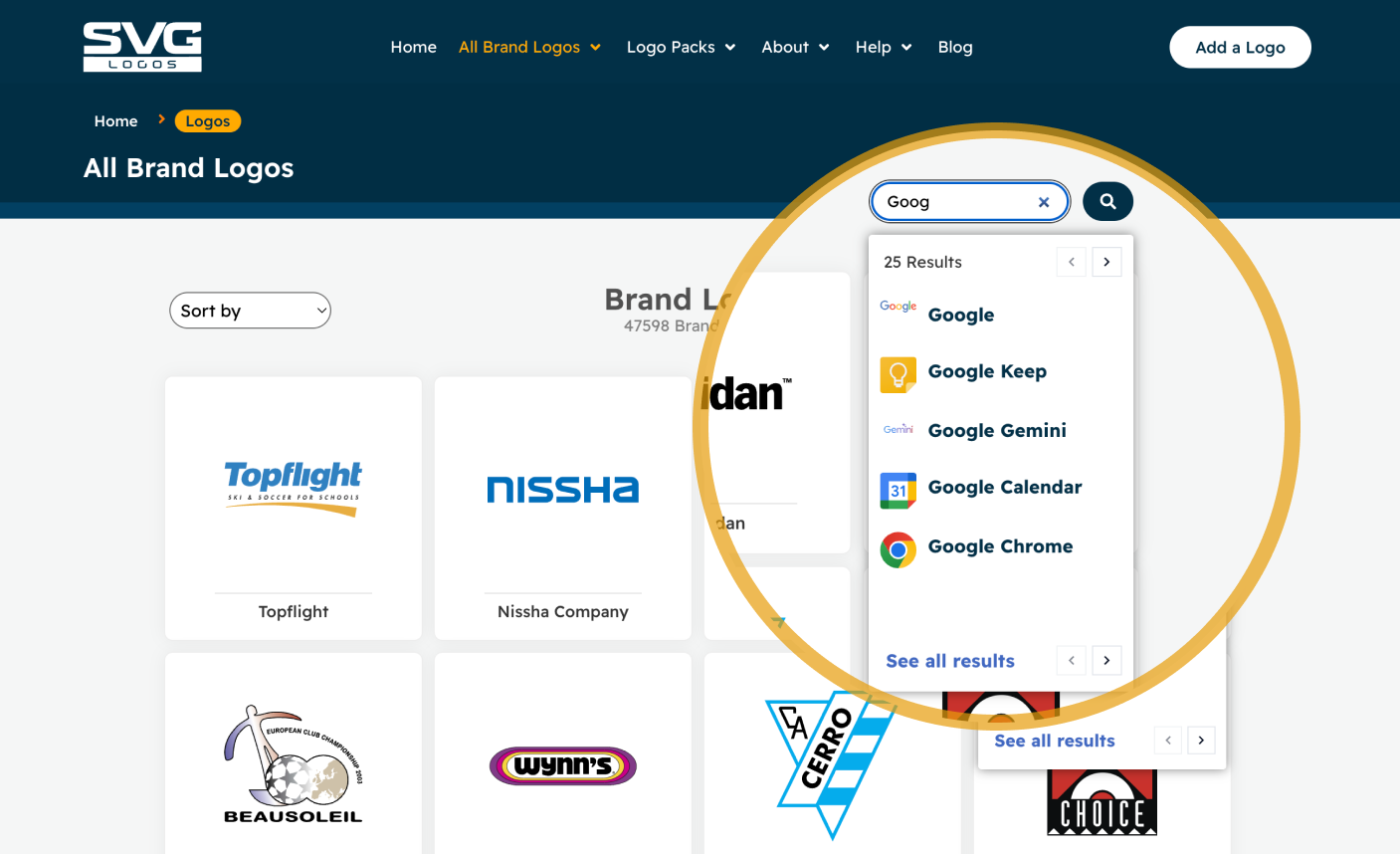
Other prominent features of SVG Logos include; Ajax-powered Real-time Search, Logo Categories, Dynamically Suggested Related Logos, Sorting, and Logo Packs.